奇妙的css[1]-属性的继承
何为属性继承
比如这样一段html:
1 | <p>你好啊<em>亲爱的</em></p> |
我们的样式长这样:
1 | p { |
浏览器渲染后,所有文字都是红色。因为em是p元素的子元素,所以em继承了p元素的样式。
如何继承
其实,所有的css属性都是可以继承的,不存在不能继承的属性。只是,在默认情况下,有些属性是继承的,有些属性的不继承的。
CSS 的每个属性都有一个「是否继承(inherited)」的特性(严格来说是「是否默认继承」)。对于 inherited 为 yes 的属性,如果没有对其进行过设置,就会默认使用父元素同一属性的计算值(computed value)。否则,就会使用该属性的初始值(initial value)。
如果你使用 inherit 关键字,就可以显式让属性继承父元素的计算值。在样式中使用 inherit 属性可以实现明确指示浏览器在该属性上使用父元素的样式值
哪些可继承
文字相关的属性,一般都默认继承(即 inherited 为 yes),这样外边元素设置好,内部就自然跟着生效了。而边框如果默认继承,你可以想象一下效果,那将是你布局时候的噩梦,显然不妥当。所以每个 CSS 属性值在设计的时候都会考虑好是否默认继承。「不能继承」实为「不默认继承」。
所以,一般与元素外观(文字颜色、字体等)相关的样式会被继承;与元素在页面上的布局相关的样式不会被继承
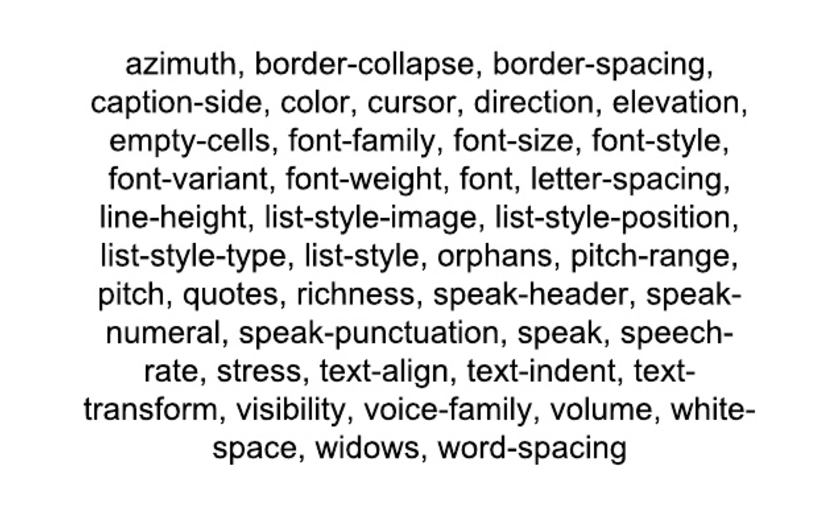
下面这张表,列出了所有默认继承的属性:

观察发现:

- 文字相关的属性是可被继承的,font-size, font-family, font, font-style, font-weight, line-height, text-align, letter-spacing, text-indent, text-transform, word-spacing.
- 列表相关属性是被继承的: list-style, list-style-image, list-style-position, list-style-type
- 颜色相关属性是被继承的: color
而background、border、position这些背景、布局、定位相关的都是默认不继承的。
font-size的特殊情况
font-size属性的值有很多类型,可以是百分比、像素值、em、rem.
px单位
这种情况下,子元素直接继承父元素的px大小
百分比单位
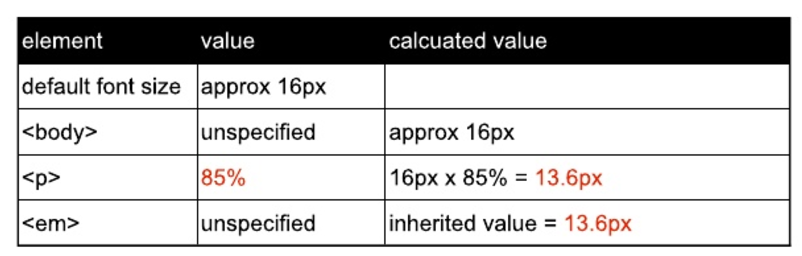
而font-size在继承时,继承的是computed value,而不是css属性值。比如上面的例子中,如果p元素设置为85%的font-size,由于上层元素没有做任何font-size设置,所以body元素继承了浏览器字体16px,然后p元素是85%, 所以p元素会相对于body的16px乘以85%,得到p元素的font-size计算出来是13.6px。而p元素内部的em在没有任何设置的情况下,则继承p元素的font-size计算后的值,所以也是13.6px。
如图:
em单位
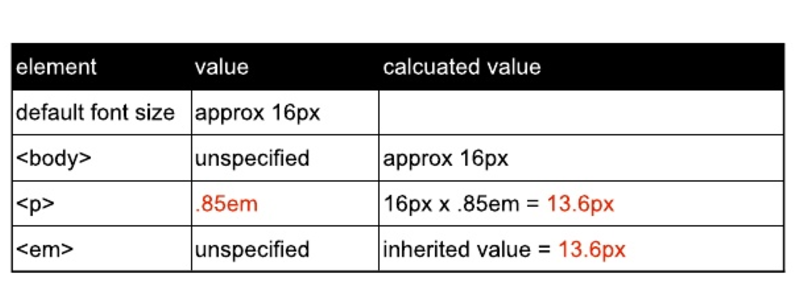
与百分比单位类似,em也是相对于父元素的比例。而后代继承时,也不是单纯继承em的设置,而是继承计算后的像素值。
如图:
多层嵌套的情况
依然是依次继承计算后的值。
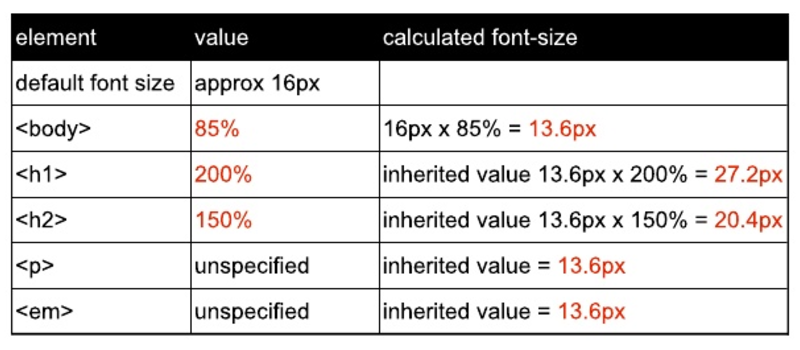
例如: body下有h1,h2, p, em 等标签。他们分别设置了 200%, 150%, 无, 无等font-size. 其结果如下图:

属性继承的应用
属性继承给了css开发者很大的简便和灵活性。比如我们可以将全局的页面颜色,字体,大小,设置在body元素上,后代自然就统一了。
1 | body { |
然后,在需要做特殊处理的标签上,再重写对应的全局值即可。
1 | h1, h2, h3 { |
用 height: inherit 解决绝对定位时的高度问题
如果一个父容器divA里面有个divB,而divA没有进行possition: relative, 而divB是position:absolute, 此时divB设置height: 100% 与 height: inherit 就是有区别的。
因为,根据参考文档,定位元素会根据包含块(例如:定位的父元素)作为参考物进行定位,如果不存在已定位的父元素,那它的包含块就是初始包含块(浏览器窗口)。高度也是如此,所以设置height:100%;即为向上找到的第一个非static包含块的高度。
而 height: inherit 就不一样了,他永远是继承父元素的height,因此内部绝对定位元素可以变成父容器的高度。
(然而经过测试,父元素没有显式设置高度时,内部元素还是无法inherit父元素的computed高度,这点待研究)
例子: http://www.zhangxinxu.com/study/201502/height-100-height-inherit.html
Refer
https://www.slideshare.net/zhangxinxu
http://www.zhangxinxu.com/wordpress/2015/02/different-height-100-height-inherit/