前端开发工具系列[1]-VSCode编辑器
从今天起,开始分享下自己学习前端开发工具的系列。今天先讲下VSCode编辑器。
Why VSCode
所谓 工欲善其事,必先利其器 ,对于前端工程师而言,除了mac之外,编辑器无疑是他在战场上的作战武器。 那么,据我所知(在本人的视线范围内),前端编辑器目前最流行的有Sublime、Atom、VsCode,Vim,另外还有功能丰富强大的IDE如WebStorm、Visual Studio等。
萝卜青菜,各有所爱。我是Sublime的忠实用户,因为其丰富的插件和教程,让我可以很容易上手。曾经尝试过一段时间Atom,其美丽优雅的外观让我神迷,然而其Electron的内核导致其运行速度较差(尤其是打开超过500行的代码文件时哦),也在去年尝试过VSCode,VSCode也是基于Electron,但微软在IDE领域的实力还是牛逼的,其优化的速度奇快,但是其生态较差 Vue.js的插件让我神伤,最终也放弃了。WebStorm除了需要付费之外,其复杂的配置和快捷键让懒惰的我有些不习惯,而Vim的学习过程让我开始怀疑自自己。
曾经我也是微软生态重度用户,然而VS的重量实在不适合我们具有极客范的 前端码农。最终,我选择了Sublime。
那么,为什么又再次选择VSCode呢? 因为最近从知乎上看到,VSC的插件生态已经相当完善了,而且微软爹爹的研发实力不容小觑,其性能、速度我相信必然是杠杠的。另外其对node调试以及typescript的支持,应该走在了编辑器的前列。最重要的是,微软最牛逼的就是它的intellisense了,Sublime在这一点是做不到的。
定位
vscode的定位是 lightning fast source code editor, perfect for day-to-day use, 也就是一个超级快速的源码编辑器,希望大家天天用他。 他提供基本的 syntax highlighting 语法高亮, bracket-matching括号匹配, auto-indentation自动缩进, box-selection区块选择, snippets代码片段,等等。
由于编辑器写代码,也不能仅仅是提供写文字的功能。所以vscode还内置IntelliSense智能提示, code completion代码自动完成, rich semantic code understanding and navigation语义化的代码理解和源码导航, 以及code refactoring代码重构.
一般简单的编辑器,都没有调试功能的。但vscode认为开发人员用编辑器写代码离不开调试。所以它加入了debug功能,让你可以 step through source code 进入源码, inspect variables 查看变量的实时的值, view call stacks 查看函数调用堆栈信息, 以及 execute commands in the console 在控制台中执行命令。
为了提升工作流效率,vscode还加入了编译方面的支持。比如工作流方面提供了git版本控制的支持,就不需要你离开编辑器跑到命令行了。
为Web而生
Vscode内置用JavaScript和TypeScript开发Node.js应用的支持。也包含了强大的工具来支持Less、Sass、JSON、JSX/React、HTML、CSS。
强大和可扩展的架构。vscode基于electron用了JavaScript、node技术提供了native的性能和跨平台的灵活性。且融合了IE12的开发人员工具,以及VisualStudio的调试引擎,以及VS的typescript支持等等。另外提供强大的插件开发支持。
前端工程师必备
如果你是开发跨平台的web项目,且只需要一个代码为中心的编辑工具,那么vscode再适合不过了。 (我就用它来代替Sublime了)
介绍
VSC是跨平台的编辑器,支持Linux、Mac、Windows。它是一款编辑器,而不是一款具有完整工作流功能的IDE,它的目标是帮助开发者快速 编码-编译-调试。
免费吗?是的,全免费。而且是开源的。Sublime理论上还是需要购买的,而VSCode是完全免费的。
特性
- 基于electron跨平台,VSC自身就是用JavaScript和TypeScript写的
- 内置支持TypeScript,JavaScript, Node.js
- 通过扩展可以支持更多语言,如: C++, C#, Python, PHP, Go
- 还支持.Net运行时,Unity运行时
- IntelliSense智能提示,这应该是微软最牛逼的地方了。用Sublime时你基本要靠手写,或者装一个撇脚的插件来实现提示。InterlliSense能给自动提示对象的方法、变量、以及导入的包。
- debugging,调试的支持。用Sublime的时候,真的是纯文本编辑器,无法调试Node.js,而VSC还提供了一个别家无法完成的调试功能。像VisualStudio一样。 哈,前端再也不用靠
console.log来调试啦。 - Linting, multi-cursor editing, parameter hints。代码检查、多光标,参数命中等;强大编辑器该有的都有。
- Code Navigation and Refactoring,代码导航和重构。 导航包含2个功能,一个是peek(偷看方法定义),一个是导航到源码中对应的定义位置。
- In-Product Source Control. 在产品中的源码控制,在编辑器中提供了SCM(软件配置管理)的支持。比如强大的Git版本管理的集成。这可以加速我们版本释出的生命周期。Sublime也可以通过插件实现Git,SVN,我没试过,感觉应该也比较撇脚。
- Integrated Terminal 集成终端支持。在使用编辑器时,最希望能有个终端同时处在当前项目的目录,随时进行一些编译等操作,而VSC真的给提供咯。
- 支持第三方写扩展。所以VSC可以像Sublime那样,由社区来提供更多强大的功能。最关键的是,vscode的扩展安装体验简直太棒了。
我发现的特性:
cmd+,进行设置时,采用类似Sublime的json首选项配置方法,但拥有清晰的中文注释,且随时保存随时生效- 默认就支持emmet
- 在扩展商城的网站上,点击install安装按钮,会自动打开本地安装的vscode,自动打开扩展功能,提示你进行安装(这里维持了微软一贯的走图形界面而不用命令行的操作风格)
- 可以指定任何一套你喜欢的shortcut快捷键设置,如VIM,Emacs,Sublime,Atom
- 修改Preference首选项配置,或者快捷键配置时,不需要手工复制编写配置JSON文件,可以鼠标点击某个配置项,自动设置到自定义配置文件中。
开始使用
第一步:去下载安装一个吧: https://code.visualstudio.com/download
如果想体验新特性,也可以下载insider版本,两者是可以共存的: https://code.visualstudio.com/insiders
第二步: 让我们在命令行中可以使用code命令来启动vscode。 只需要打开vscode的情况下,按cmd+shift+p 打开命令面板,输入shell command,就会看到提示能安装code命令到系统环境变量PATH了。这样我们就可以在命令行的某个项目中这样启动某个项目了: code .
由于vscode运行很多时候需要网络,所以如果你的网络需要代理,请查看本教程 https://code.visualstudio.com/docs/setup/network#_common-hostnames
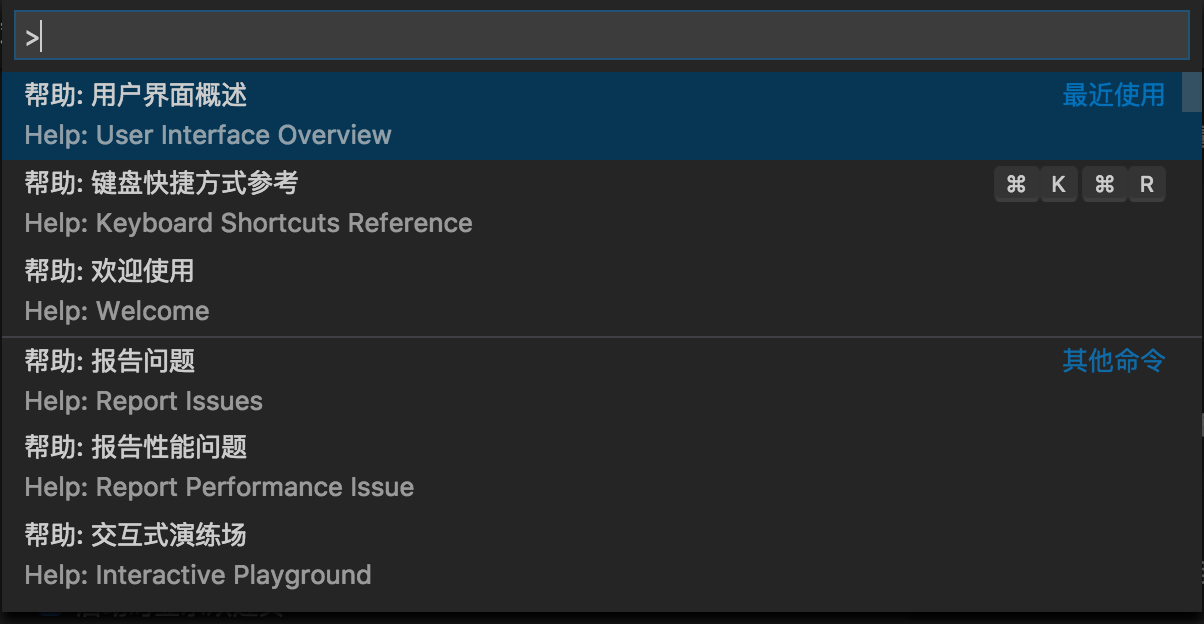
然后,我们要知道遇到问题时,如何在编辑器里寻求软件自身的帮助。可喜可贺,我们只需要记住 cmd+shift+p 这一个命令机会OK了。面板中包含了vscode里所有可用的指令:

可以看到,通过这个命令面板,你可以调出vscode的所有功能。包括他给你提示的一些帮助, 例如上图中显示的 界面描述, 调出欢迎使用的首页, 键盘快捷键作弊表 等等。
我们选择下 界面概述, 可以看到编辑器就给我们提示了界面上各个组件元素及其功能。

这些帮助信息(比如欢迎界面),你都可以通过vscode的菜单上的 帮助 按钮来点开找到。
其他工具配合
由于vscode仅仅是个编辑器。但我们前端开发整个workflow其实很复杂,比如对于vscode编辑器来说,他不像IDE那样可以新建项目模板。Sublime也是这样的。我们一般都是通过自己的命令行创建好项目,或者脚手架。然后用vscode去打开他进行编辑而已(这也是前端目前最流行的方式,它是为了能统一所有端的开发体验)。
所以,我们实际上,还需要Yeoman、Gulp、Webpack、Express、Mocha等等工具 才能最终完成我们专业的前端工作流程。
设置以及快捷键设置
安装好vscode,我们首先要学会对他进行基本的设置或者配置,让他符合我们自己的使用习惯。这就包括如何定义一个喜欢的皮肤,如何设置自己喜欢的快捷键,如何调出常用的命令。等。
所以我们先要学习下命令面板的使用。 通过命令面板,我们可以调出vscode的所有相关设置页面,或者直接进行相关命令的实施。
命令面板和文件导航面板
通过View视图菜单可以打开 command palette 命令面板。 或者输入 cmd+shift+p 打开。 命令面板会显示所有可执行的命令,这些命令是用来操作vscode或插件的。 比如eslint扩展就提供了 disable eslint 的命令。从而可以禁用掉eslint。
比如通过命令面板,我们可以输入 color theme 来跳转到主题设置,来切换vscode的皮肤。我们可以输入 keyboard 来调出快捷键相关的设置。
而 cmd+p 命令可以打开文件导航面板,从而可以在当前项目中快速跳转到某个文件,这个跟Sublime是一样的。尤其是在我们开发过程中,经常需要在各个文件之间跳来跳去,这个 cmd+p 就是最快捷的方式了。
快捷键keyboard shortcuts (key bindings)
通过命令面板中输入 keyboard 可以调出该设置。其中有好几个不同的快捷键相关的东西。一个是快捷键参考pdf,可以打印出来,一个是打开GUI的快捷键配置,用鼠标操作修改快捷键,一个是直接打开配置文件手工修改。
你可以打印一个完整的快捷键列表,贴到你的工位上。或者当做电脑桌面。 还可以安装你最习惯的快捷键扩展,从而直接迁移到vscode。比如安装VIM,或者Sublime的快捷键。 查找keymaps相关插件,可以在vscode的扩展里这样输入来搜索: @recommended:keymaps。其实找到vscode的欢迎页,直接鼠标点击就可以了。
这里我提供几个常用的,常用的肯定要记熟的好。
- cmd+b: 打开关闭侧边栏
还有些系统给的快捷键提示,比如打开shell:

配色方案/主题
通过命令面板输入 color theme 可以调出主题选择,然后可以通过选择已经安装的不同主题来预览并选中。
配色方案内置了一些,我个人比较喜欢黑色的solarized dark,atom one dark。 但观察两者,对于js中关键字、变量这些区分有些不太明确。
能够做到比较好的区分的有两个我比较喜欢,一个是VSCode自带的Dark+配色,感觉代码中各种关键字、变量的高亮相对合理一点,但感觉不是那么好看。另外发现atom主题有一个Pro版本,是高亮的比较准确的。
所以最终我选择了这个One Dark Pro主题:
https://marketplace.visualstudio.com/items?itemName=zhuangtongfa.Material-theme
在vscode的扩展管理器中,可以这样来搜索主题相关的插件: category:themes
编辑代码
html
可以直接使用emmet语法进行html编写。
css
鼠标放到你写的css选择器上,会预览出他所关联的html元素。简直就是css选择器编写神器啊,有木有!!
查找
点击左侧active bar侧边栏上的搜索按钮,就能进行搜索。搜索时可以输入 express|require 这样的正则表达式语法。搜索的下方就是替换输入框,你可以对某些匹配进行替换。
替换
在我的hexo博客中,当升级了hexo之后,发现所有的markdown文章里面的YAML描述都报错了。因为以前写的这种YAML: date: 2017-8-28 20:06:08 是不符合规范的,在YAML中字符串类型的如果中间有空格你必须用引号将其括起来。可是我有N篇文章需要处理怎么办呢? 这时可以在查找时打开正则表达式,输入 ^date:\s (.*)$, 然后替换的内容输入 date: $1 就可以了。非常简便!
lint language 代码检查
对于一个js项目,如果安装了eslint,则eslint就会对项目生效。但前提是你项目中要有.eslintrc.json的配置文件。如果没有可以在命令面板执行 ESLINT: create '.eslintrc.json' file 来自动生成这个文件。
一旦配置成功(且你电脑全局或局部安装了npm包eslint),则你的js文件就能被lint了。
左下角状态栏,会有错误的个数提示,点击可以看到详细信息。点击详细信息可以跳到对应的行。
多光标
按住option键,多处点击可形成多光标编辑模式。
折叠展开代码块
把鼠标放到行号旁边,可以点击实现
也可以在所在的位置,使用快捷键 cmd+option+左右中括号,实现折叠和展开。
format code 格式化代码
cmd+k+f能实现对选中区域代码格式化。 option+shift+f 可以对全文进行格式化。
intellisense智能提示
假如你有一个Node.js的项目,则当你输入 app.ge 的时候, vscode已经能够给你自动提示出get这个方法了。而且鼠标点击后面的叹号可以查看该方法的详细定义信息。
对于JavaScript和TypeScript来说,ES6等语法的intellisense已经内置了。 如果希望python的语法也能得到python的方法提示,则需要安装叫做python的扩展。这个语言扩展里面就包含了intellisense。
另外,js的express框架中,你写代码时也会有intellisense提示。
对于intellisense,最好在项目中放置一个jsconfig.json文件配置一下,比如排除掉node_modules目录。
而在你编写package.json文件的时候,intellisense也会给你提示,比如自动提示你当前npm远程仓库的包名,自动提示包的当前最新版本,vscode简直6的飞起有木有?!?!
intellisense还体现在,你可以随时用鼠标放到任何变量上面,快速查看他的定义,并且按F12或者右键,跳转到对应的源码。
调试
通过侧边栏上的调试按钮,可以进行调试。 我们可以像使用VisualStudio一样,在我们的express项目中添加断点。然后运行调试,则会命中断点。然后我们还可以配置launch.json,去skip一些不想命中的文件,比如 node_modules/**/*.js。
而且断点还可以 edit, 就像以前VisualStudio一样,我们可以设置一个断点命中的条件,当用户post的数据满足某个条件时,才命中断点,666.
Git version control
- 创建分支。 在命令面板输入
git branch回车,然后提示你输入分支名称,回车即可创建。 - 切换分支。 命令面板输入
git checkout, 会提示你切换到哪个分支。 - push到远程。在vscode下方的状态栏,会显示当前分支,并显示一个小云彩图标。如果代码有修改,点击小云彩,则可以直接提交到远程。免去你add,commit的步骤。
- diff查看。点击侧边栏的git功能按钮,就能看到你对代码所做的所有修改,都是可视化的。默认会给你打开前后两个不同的文件进行左右对比。
- 推送。推送前需要先stage,并commit,在git控制面板里都可以鼠标操作。点击状态栏的小云彩可以实现推送。或者在git控制面板点击省略号里面也有相关菜单。
插件/扩展
现在前端编辑器的强大很大一部分都来自于扩展或者叫插件。那么,vscode的插件我们自然也要熟悉一些常用的。
插件获取的官方网址是: https://marketplace.visualstudio.com/
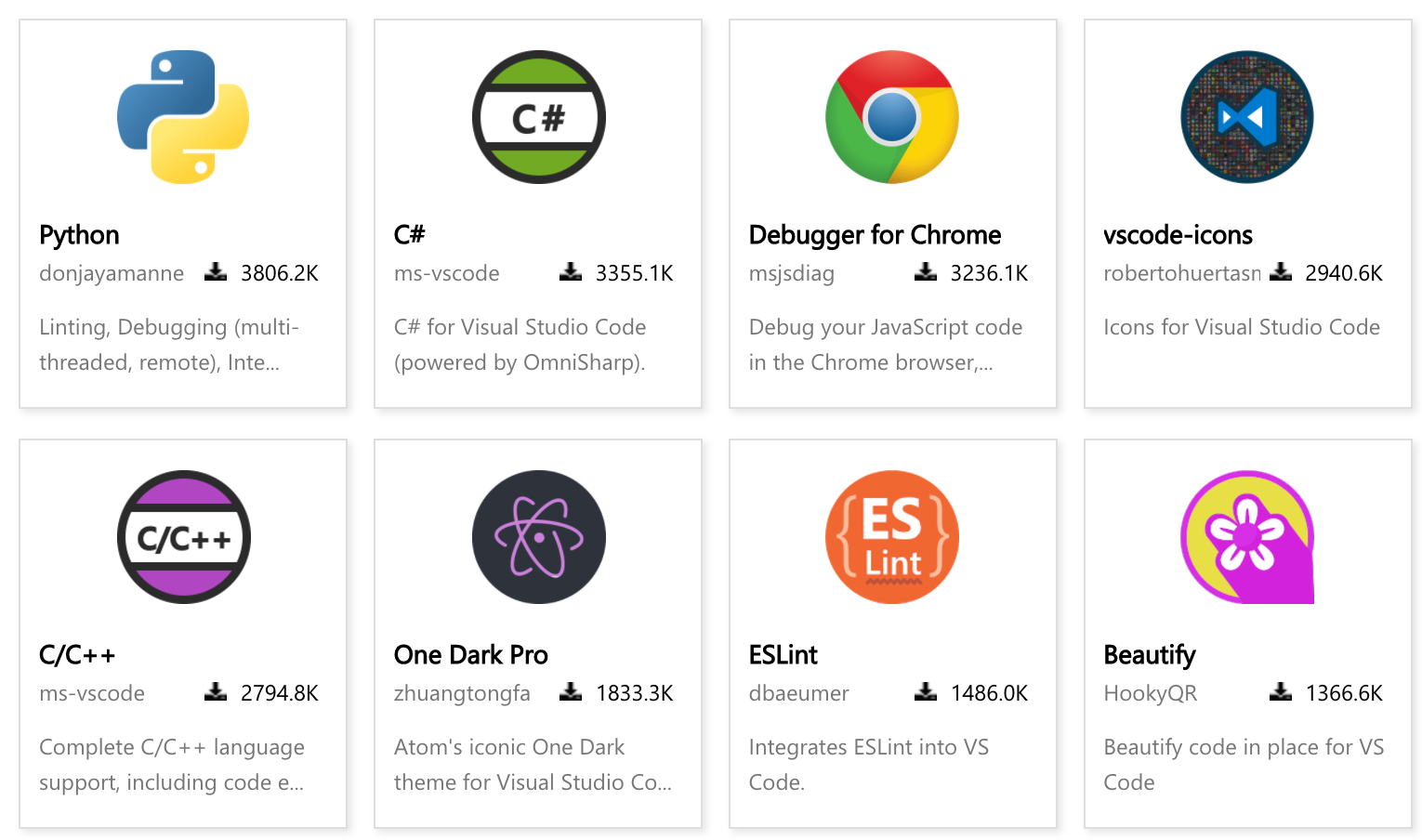
可以看到官方提示了一些下载量比较大的:

我们介绍下几个比较有用的:
Beauty,美化代码。
Debugger for Chrome,chrome调试。
Seting Sync,这个比较有用,我们经常需要把我们编辑器的配置(扩展、皮肤、设置等)备份下来。然后在另外一台电脑上装个vscode把配置下载下来,就可以愉快的编程了。
VsCodeGreateIcons,我用的按钮图标扩展,挺好看。
ESLINT,
这个必须要本机安装了node写的eslint,在当前vscode打开的项目里安装或者全局安全都可以。(所以其实你会发现vscode的eslint插件最终也是使用了eslint这个npm包进行代码检查而已。所以我们更加理解了之前我们自己命令行中通过npm script使用的eslint其实跟vscode界面中的错误提示,都用的是同一个eslint。 所以万物之间都有联系的)
当然,ESLINT要想起作用,跟我们命令行执行
npm lint的要求是一样的,都需要当前项目配置了eslintrc.js的前提下才可以。Vetur,这个我在官方vue.js组织仓库已经看到了,看来已经是官方推荐的了。支持
.vue文件的三部分分别高亮,支持pug等语法。不过我发现stylus代码块里还得安装language-stylus扩展才能支持stylus哦~vue2Snippets, Vetur没有提供vue2里的api的语法提示功能,而这个插件就弥补了这一点;连写Vue都能智能提示了,屌不屌?
更多插件可参考twitter上这位 Sarah Drasner 美女的Github推荐: https://github.com/sdras/vue-vscode-extensionpack
文件图标
通过命令面板输入 file icon 可以进入文件图标的主题选择。在列表中,还会给你一个选项–去商店搜索更多。可以看到,搜索文件图标的方法是在商店搜索栏输入: tag:icon-theme. 我选择了 vscode great icon 这款图标扩展,还不错。
禁用扩展
只需要找到对应的扩展,然后点击disabled即可。可以针对某个工作项目进行禁用,也可以全局禁用。
Bugs
如果感觉打开文件夹比较慢,那是因为目前VSC会帮你检测文件夹里的解决方案项目等。所以如果文件夹里文件特别多,会因为这个遍历搜索导致VSC比较卡,暂时可以关掉这个功能来解决:1
2
3"files.exclude": {
"**/largeFolder": true
}
有些GPU硬件加速功能跟VSC使用的Electron可能不兼容,此时可以不适用GPU加速来解决:1
code --disable-gpu
VSC在后台有个检测程序,检测到VSC的程序被patch或改动过,则会给出警告。由于安装扩展而造成这种情况时,你可以重装VSC来解决。
VSC会收集软件的使用情况上报。如果想关掉这功能,可以这样:1
"telemetry.enableTelemetry": false
但他不影响第三方插件的收集和上报哦。
提交issue,请去官方github仓库。VSC提供了很好的issue 提问指导:
你新建issue时,会给你一些基本的issue模板。看我就提过一个(现在官方新版已经修复了这个问题):
https://github.com/Microsoft/vscode/issues/33537
相关学习资源
官方文档 https://code.visualstudio.com/docs
这里是VSC的基本使用文档,作为入门的教程再好不过。不过英文不好的话,看完本文就可以了。官方入门视频教程:
https://code.visualstudio.com/docs/getstarted/introvideos
这是官方的视频教程,其实属于官方文档的一部分,看其链接也能看出来。官方博客: https://code.visualstudio.com/blogs/2017/08/07/emmet-2.0
介绍了VSC的一些开发进展,以及某些新特性如何使用。社区页面: https://code.visualstudio.com/community
这里官方提供了几个视频教程网址(社区提供的教程),并且提供了官方的twitter,Youtube,Blog,等地址。最新版本介绍: https://code.visualstudio.com/updates/v1_15
基本上每月会释出一个版本,该网址中会详细介绍其中的新功能,新特性,以及贡献者。VS Code 的提示和技巧 https://github.com/Microsoft/vscode-tips-and-tricks
官方仓库, 没事去提issue吧 https://github.com/Microsoft/vscode
Stack Overflow中的vscode标签相关的问题:
https://stackoverflow.com/questions/tagged/vscode?sort=votes&pageSize=50
细节特性学习
- IntelliSense - 学习如何在你使用的编程语言里高效率的使用智能提示
- JavaScript IntelliSense - 通过jsconfig.json定义一个自己项目的跨文件的智能提示。
- Debugging - 调试的使用
- Extension Marketplace - 安装扩展
- Integrated Terminal - 集成命令行终端
- ESLINT javascript
- 多光标编辑
- Code Navigation
- 自定义键盘快捷键