HTML与CSS入门系列[2]-css及其选择器
css选择器类型
选择器有很多种类型,通过不断组合,可以选中想要的任何元素。对他们进行样式设置。
随着浏览器DOMAPI的增强,选择器变得更加有用,比如document.querySelector这个API,就需要传入一个css选择器进行dom的选取。
下面列出了css中的各种选择器,需要可直接查看网上的相关文档。
标签选择器
很简单,就是 h1 {} 那种
类选择器
很简单,就是那个 .abc {} 那种
属性选择器
属性包含、等于、以xxx开头,以xxx结尾,包含子串,等等类型。
伪类选择器
css中除了类选择器,还有伪类选择器、伪元素选择器。可以这样对两者进行区别: 伪类的操作对象是文档树中已有的元素(或者已有元素的某种状态变化),而伪元素则创建了一个文档数外的元素。因此,伪类与伪元素的区别在于:有没有创建一个文档树之外的元素。更多细节可以参考这篇文章。 最好直接看mdn吧 https://developer.mozilla.org/zh-CN/docs/Learn/CSS/Building_blocks/Selectors/Pseudo-classes_and_pseudo-elements
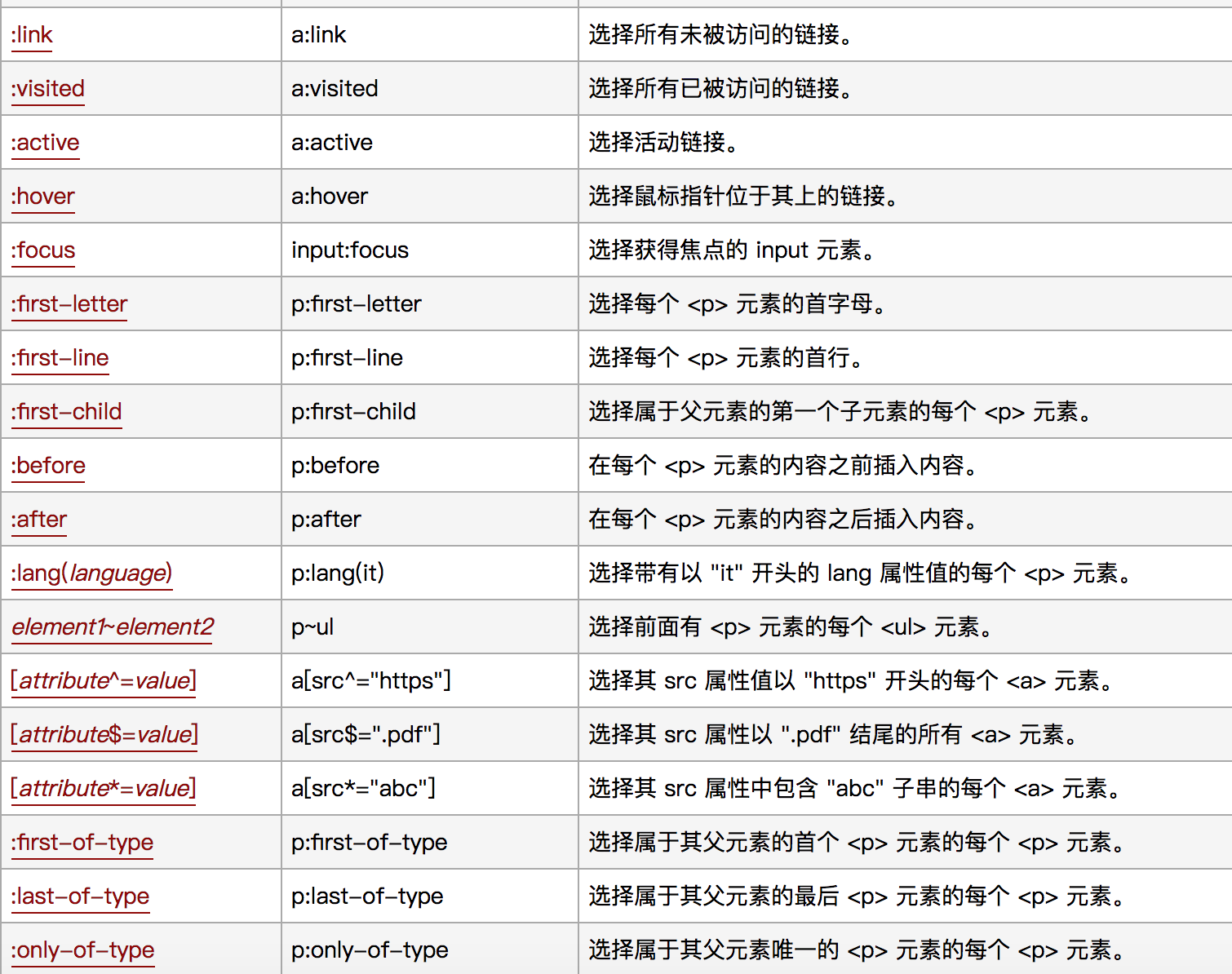
css3中有超级多新增的伪类选择器(注意:这图里的伪元素少了个冒号),只有想不到,没有做不到。

建议直接看这里 <w3school.com.cn/cssref/css_selectors.asp>
伪元素选择器
CSS3规范中的要求使用双冒号(::)表示伪元素,以此来区分伪元素和伪类,比如::before和::after等伪元素使用双冒号(::),:hover和:active等伪类使用单冒号(:)。除了一些低于IE8版本的浏览器外,大部分浏览器都支持伪元素的双冒号(::)表示方法。
然而,除了少部分伪元素,如::backdrop必须使用双冒号,大部分伪元素都支持单冒号和双冒号的写法,比如::after,写成:after也可以正确运行。
比如
- 在一个元素的前面或后面添加内容,添加文字直接放入引号里,添加图片放到url语法里
- 让一个文本块级元素的首行设置上样式,:first-line
- 给一个文本块级元素的首字母设置样式, :first-letter
1 | p::first-line |
元素前方插入图片1
2
3h1::before{
content:url(logo.gif);
}
1 | q::before { content: attr(xxx) } |
可以把该元素的xxx属性显示到元素前面。 attr是一个css函数表达式https://developer.mozilla.org/zh-CN/docs/Web/CSS/attr
1 | q::after { content: 'ddd' } |
可以把ddd字符串,显示到元素后面
注意: 所谓的before和after其实是放到当前设置元素的内部的末尾元素。而不是设置为当前元素的紧邻着的兄弟元素。 因此,不管q是块级元素还是行内元素,都会放到这个元素内部的最前面或最后面,而不是上一行或下一行。
例如div占了一行的宽度,里面只有“abc”这个文字,那么你dfd字符串会放到abc后面紧跟着。另外,before,after放上的东西,是可替换元素,(所以一般都是行内元素)。我们可以把after加的新元素写一个display:block让他变成块级元素。
但我们可以对伪类选择器添加些css,来调整css,来实现一些想要的效果。例如position:absolute可以对其定位。定位时,是相对于自己的这个元素,所以只有把q元素加上position: relative才能让他相对于q进行定位。许多字体图标i.icon.settings这种,都是用的after这种css技术。
子,后代,相邻,前面有xxx,
对于孩子,后台,相邻这些能够想到的选择需求,css都提供有各种各样的选择方法。
选择器分组/选择器列表
可以对选择器进行分组,这样,列表的选择器就可以分享相同的声明1
2
3h1,h2,h3,h4,h5,h6 {
color: green;
}
如有需要,请狠狠的点击参考手册
css 不同来源样式的优先级
css又叫层叠样式表。层叠的意思提现在,一个元素的样式,是有多个样式定义叠加而成的。这些样式的来源有很多:
- 元素内联样式,即写在元素标签style属性上的样式
- html文档内嵌样式,即写在html文档中
<style>标签内的样式 - link的外部样式表的样式。即通过
<link href="">的外链方式引入到页面中的样式 - 浏览器样式,即所谓的user agent默认样式,这个样式会因浏览器的不同而有差别
上面几种来源的样式,会将样式施加到页面元素上,并进行样式层叠,最终呈现出元素的样式效果。以上来源的样式层叠的顺序为优先级从高到低。即内联样式优先级最高,浏览器user agent样式优先级最低。
然而,有一种在样式后面添加 !important 的方法可以将该样式定义调整为最高优先级级别,无论该样式定义在何种来源中。但我们不建议使用或过度使用 !important 。因为它将让我们无法准确定位样式的优先级规则。
同一来源中 层叠样式的优先级
那么,位于同一个来源中的css样式定义,其优先级如何呢?比如在 <link href> 方式引入的css文件当中,有两条规则同时对元素p进行了样式color的定义,谁优先呢?
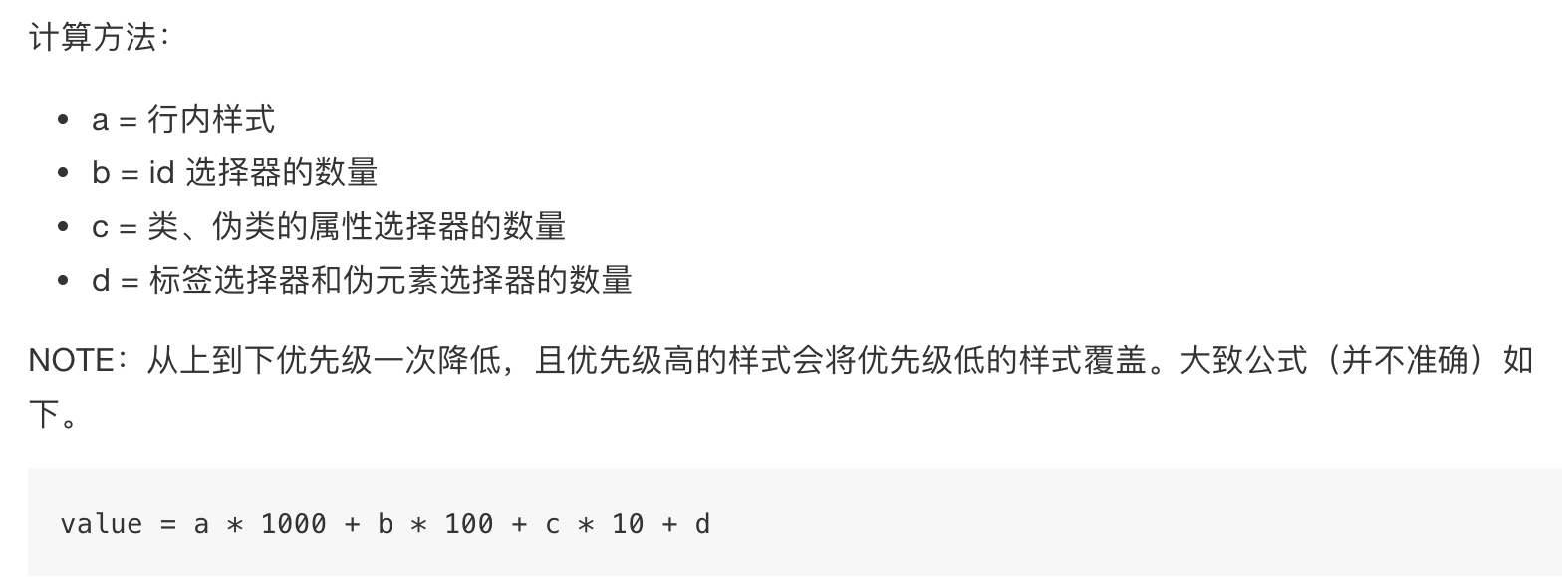
这种情况,浏览器会采用一种选择器 专一程度 的算法来进行判断,专一程度的计算是根据选择器类型的数目,分别往一个四位的数字上填值,最后 专一程度值最大的那个选择器优先级最高。规则比较简单,先把选择器类型分为如下几类:
- 根据选择器中 id 的数目,给(0-1-0-0)的第二位添加值,有几个就是几。
- 根据选择器中 class类选择器、property属性选择器 和 pseudo class伪类选择器 的数目,给(0-0-1-0)的第三位添加值
- 根据选择器中 element标签选择器 和 pseudo element伪元素选择器的数量添加第四位的数目(0-0-0-1)
最后比较哪个选择器得出的 专一程度 更高,则优先级最高。
也可用这种类似的公式:
Note:
- 第1位表示的是来源的优先级,一般不需要比较了,就设置为0。
- 另外,选择器里的通配符,结合选择器,都对优先级没有任何贡献。
- 如果两个选择器属于同一个来源,且在该来源当中其优先级也完全相同,则此时以代码中
靠后的样式为准。
总体上,大概记住:id选择器优先级很高,一旦出现大概率以他为准;其次是class选择器、属性选择器和伪类选择器,一旦出现要比其他的优先级高。