聊一聊P2415Q显示器跟retina macbook的分辨率问题
最近购买了一台程序员常用的 dell 显示器 p2415。体验了一把 4k 屏的感觉,抛开 dell 不怎么样的做工来看,果然很爽。在使用过程中发现了一些分辨率方面的有趣的事情,在此记录一下。
物理分辨率
我们知道,购买显示器的时候都讲究一个分辨率的大小。比如大家常说的 4k 还有前些年常讲的 1080p. 这个其实就是说这个屏幕的物理分辨率有多少,再通俗一点就是说这款显示器硬件上有多少个像素小灯泡.
对于 p2415q 这款显示器来说,他的分辨率是 3840*2160. 根据维基百科的定义来看,达到了 4K 级别。 wiki 上看到,4k 显示屏一般有如下 2 种分辨率:
- 3840×2160 像素(p2415q 这款显示器的分辨率)
- 4096×2160 像素
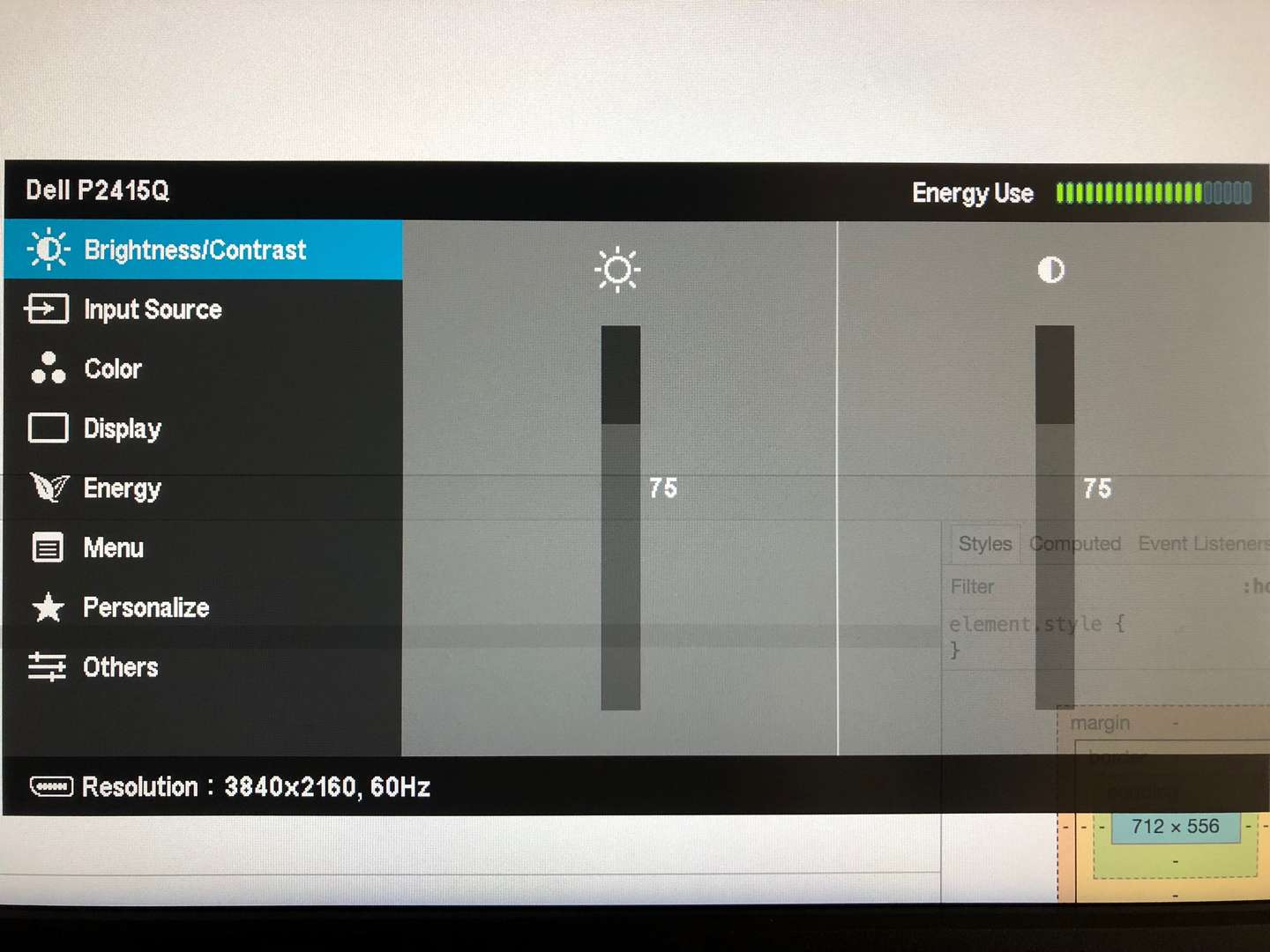
在显示器的硬件菜单按钮里,可以看到我们显示器的分辨率:

显示分辨率
那么显示分辨率是什么呢? 我们把显示器使用 thunder->dp 口安装好之后,在 mac 的”关于本机”里查看下两个显示器的分辨率,截图是这样的:

可以看到 p2415q 多了一个 UI 看起来类似: 19201080. 这个分辨率其实就是显示分辨率。说明我们这个显示器的逻辑上的分辨率并没有按 38402160 来显示.
什么是逻辑上的分辨率呢?这个其实就是显示分辨率,指的是操作系统在渲染图像时,把这个显示当做 mn 的分辨率来渲染。 因此在这种情况下,我们看到 3840 是 1920 的两倍,因此我的操作系统会用显示器上 2 个物理上的像素点来当做一个像素点来用。
如果你注意过你的 retina macpro,会发现你的 retina mac-pro 也不是按照他的实际物理分辨率来显示的。你可以使用截图的方式来查看下(前端同学也可以在浏览器里调用 screen api 查看),我发现我的 macpro 的分辨率在 1280800 (retina 13 寸 2015 early 款)。 所以其实 macbook pro 的 retina 显示屏的逻辑像素和物理像素之间也是个 2 倍的关系。
显示分辨率跟物理分辨率不同有什么影响?
之前我也不是太理解系统为什么要采用像素缩放的方式来进行渲染。今天思考了一下,可以这样理解:
我们假设最简单的情况—显示分辨率和物理分辨率是相同的。那么无论文字还是图片,都是把自己的像素点严格按照屏幕上的物理像素点渲染出来即可。如果有张 100100 的图片,那么他会在你显示器上占用 100100 个物理像素。
但是,现在问题来了,随着屏幕分辨率越来越高。在一个既定大小的显示屏上面,厂商塞进去的像素越来越多,从当年的 1024x768 到如今的 3840x2160. 在屏幕英寸大小没有变化的情况下,如果你还是严格按照物理像素来渲染,你之前的 100x100 那张图像,在 4k 屏幕上可能会变得很小(因为 4k 屏幕上同样大小的区域里像素变多了,即像素密度 PPI 变高了).
因此,在这种高分辨率屏幕上,操作系统一般会对原始的物理像素进行逻辑放大。例如 dell p2415q 默认按照 2 倍放大—2 个物理像素当做一个逻辑像素。 做前端的都知道,在移动端浏览器内也存在 设备像素比 这样的概念,跟 PC 显示器这个缩放是类似的。
这样,在 4k 等高分辨屏幕上展示的内容就不会太小。
但这样缩放是有问题的:
- 对于字体或矢量内容。由于图像是软件调用系统 API 绘制的,因此渲染一个逻辑像素长度的内容时 系统会转换为真实物理像素个数。表现出来就比较清晰
- 对于本来是位图的图像。系统渲染图像时,按照逻辑像素渲染这幅图,就存在物理上扩充像素个数的问题,会导致图像看起来有点模糊。
如何解决位图图像模糊的问题
位图图像模糊也存在 2 种情况:
- 如果你是直接用 mac 的图片浏览工具打开图像。如果图片分辨率是 144,你会发现原始尺寸查看时还是很清晰,这个其实因为 mac 把图像又反向缩放,还是按照物理像素渲染的(下文会讲图像分辨率)
- 如果你是自己编程,将图像放置到自己的网页中,则会发现网页内展示的图有点模糊。这是因为浏览器按照系统逻辑分辨率渲染图片,存在将图像的真实像素放大了 2 倍的因素。
怎么解决呢? 我想,只能在制作网页时,使用 2 倍图像了。在移动端开发时也存在这种情况。
如何更改显示分辨率
在 mac 的 关于本机->显示器设置 里面,可以对两个屏幕分别进行缩放操作。所谓的缩放也就是改变显示分辨率,这个值最终会影响你操作系统如何计算 物理像素个数->逻辑像素个数 的关系。
我认为之所以网上和 mac 设置里面说修改默认缩放分辨率会影响性能,则是因为默认的 2 倍缩放是比较容易计算的,也不会有小数存在。而对于非整数倍关系的分辨率来说,可能确实会增大系统的计算压力。由于默认的显示分辨率对我来说感觉 ok,因此我就直接使用默认的了。

有趣的 mac 图片预览
mac 上自带有一个图片预览软件,当你双击一副图像会自动使用该软件打开。这里有个需要注意的问题: 假如我的图像是 3840x2160 大小,我在 dell 的 3840x2160 显示器上去打开它并 cmd+0 设置为原始大小,它会刚好撑满我的显示器屏幕吗?
答案是非也。
原因在于,我的 dell 显示器的”显示分辨率”是 1920x1080(在表象上可以认为把我的物理像素都放大了一倍). 当操作系统它发现一张 3840x2160 的图像时,他在自己整个屏幕上只能画出图像的一半(1920x1080), 因此你需要拖动才能查看完整的这张照片。
图片失真了吗?是的。 因为 1920x1080 的像素信息本应该只占我 4k 屏幕的一半才是最清晰的,而我的 mac 给占满了屏幕显示(放大了 1 倍),自然不是最清晰的状态。同样类似的图片失真情况,也会出现在 iPhone 手机的移动端页面上,因此移动端开发通常使用@2x 两倍图按 1 倍像素数展示的方式来避免。
怎样让图片打开时可以按照非 2 倍放大的方式展示呢?理论上操作系统已经将显示器设置为 2 倍像素缩放的情况下是做不到的,但是图片格式里一般也有个分辨率选项,在 mac 上我发现只要把图像分辨率(dpi)设置为 144px/inch (可以理解为每英寸像素数变成正常情况下的两倍), 那么 mac 会在每英寸的距离上按照 2 倍的像素数去渲染。这就跟操作系统显示分辨率的 2 倍缩放抵消了,从而实现了实际上图片就是按照物理分辨率来渲染的。
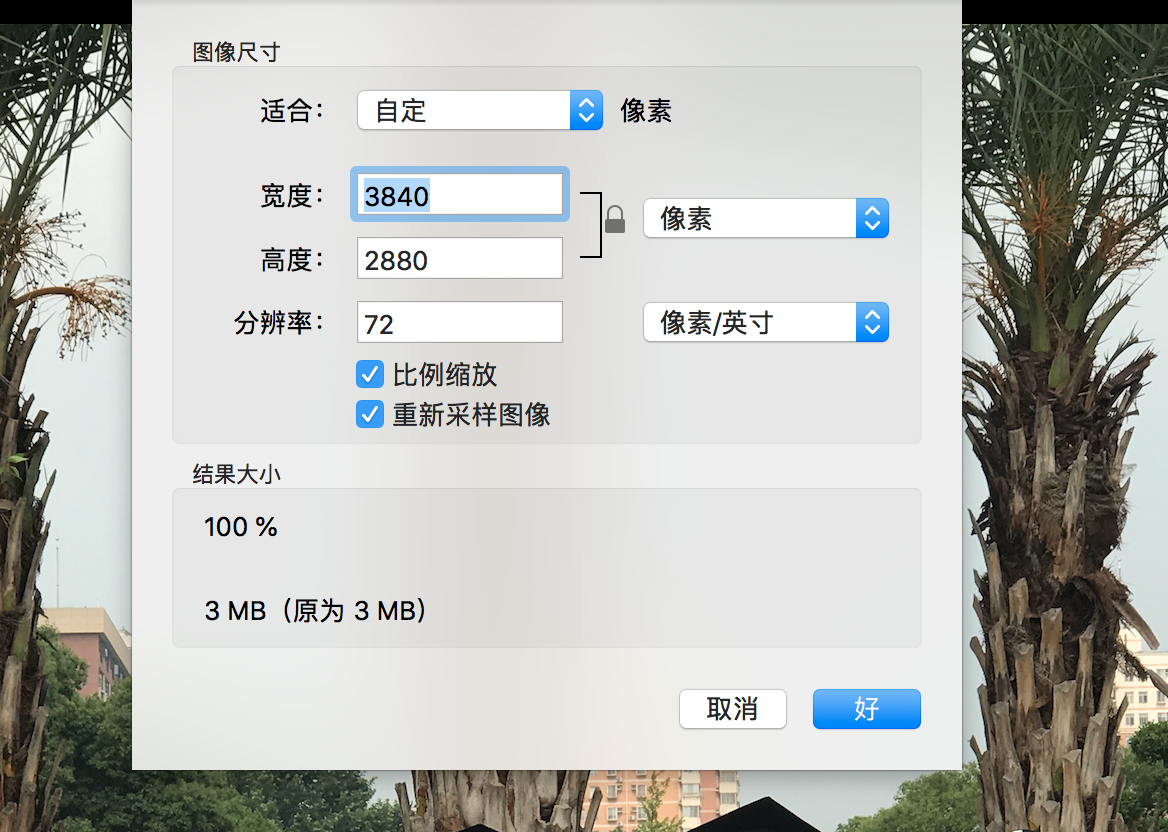
设置图片分辨率的方式为在工具菜单里,点击调整大小:

而如果你将图片分辨率调整为 72,则 mac 打开这张图的时候,又会变成按照显示分辨率来渲染他,又会出现放大模糊的现象。
那么,为什么是 144、72 呢? 图像格式中这个分辨率(又叫解析度,又叫 dpi),一般是用来做印刷用的。 例如: 图像水平像素数除以该图的 dpi 就可以得到最终印刷机印刷出来的水平英寸数目。 因此,dpi 可以让我们计算出这张数字图像印刷出来后的实际纸张大小。跟显示器显示并没有关系。曾经在 72ppi 的显示器上如果把图像设置为 72dpi,他的价值在于能在显示器上看到按照 72dpi 印刷出来的实际宽度的样子。但是显示器早就已经过了 72ppi 的时代,何况打印一般都是用 300dpi 来印刷,所以 72 这个值其实没什么作用了。
显示器显示图片时,总是把图片的实际像素数按照自己的系统分辨率渲染到屏幕上,跟图片自身的分辨率设置并没有关系。 那么你要问了,为什么刚刚讲到 mac 打开图片时,设置为 72 和 144 还是有区别的呢? 我想这个是 mac 继承了历史上的习惯,因此才产生了 72 会按照系统分辨率来设置,而 144 会按照 2 倍系统分辨率缩放来显示。大家不用管这个了,这应该是 mac 对图片查看时做的一个优化,因此也建议在 mac 上的图片将其分辨率设置为 144,这样按原始尺寸查看才看起来会清晰些(mac 上的 qq 截图出来的图像默认就是 144 的分辨率)
photoshop 的图像显示
Photoshop 在图片显示时,直接会使用物理像素来展示图像的像素,而不会像浏览器那样按照显示分辨率来渲染图片。
小技巧: 在 Photoshop 里面如果你把图像的 图像分辨率设置为你显示器的 PPI 值,则图像在显示器显示的厘米数(物理尺寸),就等于你将来按照这个 PPI 打印出来的物理尺寸。因为打印和显示器渲染的 dpi、ppi 保持了一致。dell p2415Q 的 PPI 是 185.

PPI 计算方式:
1 | function getPPI(width, height, size) { |
总结
一般高分辨率屏幕的实际显示分辨率不等于物理分辨率,会进行放大(对应的显示分辨率变小),否则屏幕内容会太小。
mac 上可以在显示器的系统设置中修改缩放比例,即显示分辨率的大小
显示分辨率和物理分辨率最好是 2 倍关系,可能性能会比较好
mac 上可以修改当前显示器的逻辑/显示分辨率,分辨率越大屏幕上的图标、文字会越小。
mac 上打开图片进行查看时,对于非 144dpi 的图片,原始尺寸查看时会按照显示分辨率渲染,导致有点小模糊。解决方法是将图像的 dpi 设置为 144
photoshop 比较好,显示图像时不会按照系统的逻辑像素来渲染图像.